24. 複雑なテーブル
単純なテーブルは、すでに学習しましたが、ここでは、もう少し複雑なテーブルについて勉強しましょう。
列をまたぐテーブル
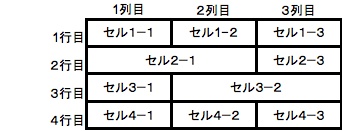
これまでのテーブルは、m行×n列となるテーブル形式でした。しかし、この形式では表現できないテーブルもあります。 例えば、次のような形式のテーブルは、これまでのマークアップでは表現できません。

これまでのマークアップでは、すべての行の列数は同じでなければなりませんでした。 しかし、この表の場合、2行目と3行目に複数列にまたがるセルが存在し、各行の列数が同一になりません。
では、このような表の場合、どのように考えるか?それには列をまたぐセルにそのまたぐ列数を指定します。 この指定にはth要素およびtd要素のcolspan属性を使用します。
<th colspan="列数">
<td colspan="列数">
先の例では、2行1列目のセルが2列にまたがり、3行2列目のセルが2列にまたがっていると考えます。 では、実際に先のテーブルのマークアップをしてみましょう。
<table border="1">
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td></tr>
<tr>
<td colspan="2">セル2-1</td><td>セル2-3</td></tr>
<tr>
<td>セル3-1</td><td colspan="2">セル3-2</td>
</tr>
<tr>
<td>セル4-1</td><td>セル4-2</td><td>セル4-3</td>
</tr>
</table>行をまたぐテーブル
列をまたぐテーブルの他に行をまたぐテーブルもあります。 例えば、次のような形式のテーブルも、これまでのマークアップでは表現できません。

では、このような表の場合、どのように考えるか?これも列の場合と同様に行をまたぐセルにそのまたぐ行数を指定します。 この指定にはth要素およびtd要素のrowspan属性を使用します。
<th rowspan="行数">
<td rowspan="行数">
先の例では、2行1列目のセルが2行にまたがり、3行3列目のセルが2行にまたがっていると考えます。 では、実際に先のテーブルのマークアップをしてみましょう。
<table border="1">
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td>
</tr>
<tr>
<td rowspan="2">セル2-1</td><td>セル2-2</td><td>セル2-3</td>
</tr>
<tr>
<td>セル3-2</td><td rowspan="2">セル3-3</td>
</tr>
<tr>
<td>セル4-1</td><td>セル4-2</td>
</tr>
</table>行と列をまたぐテーブル
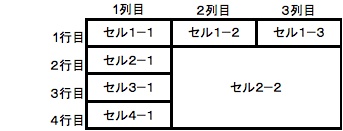
これまでに列と行をまたぐテーブルの書き方についてみてきました。 これを応用すれば、行と列双方をまたぐテーブルも記述することができます。 例えば、次のような形式のテーブルについて考えてみましょう。

では、このような表の場合、どのように考えるか?これも列、行の場合と同様に列、行をまたぐセルにそのまたぐ列数、行数を指定します。 この指定にはth要素およびtd要素のcolspan属性とrowspan属性を併用します。
<th colspan="列数" rowspan="行数">
<td colspan="列数" rowspan="行数">
先の例では、2行1列目のセルが3行2列にまたがっていると考えます。 では、実際に先のテーブルのマークアップをしてみましょう。
<table border="1">
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td><td colspan="2" rowspan="3">セル2-2</td>
</tr>
<tr>
<td>セル3-1</td>
</tr>
<tr>
<td>セル4-1</td>
</tr>
</table>