10. 改行と段落
段落を表現するためには、p要素を使用する。これは前に説明した。 また、見栄えはXHTML(HTML)の担当ではないこともやった。
しかし、見栄えとは関係なく、段落内で改行位置を指定したい場合もある。 そのときはbr要素を使用して文書構造としての改行を指定することができる。 まずは、サンプルで段落(p要素)の性質を見てみよう。
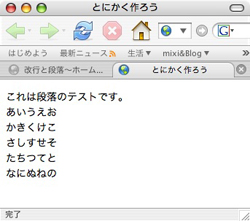
<p>
これは段落のテストです。
あいうえお
かきくけこ
さしすせそ
たちつてと
なにぬねの
</p>このサンプルを実際にブラウザで表示した場合の2通りの結果を見て欲しい。


サンプルコードと2種類の表示結果から、次のことを理解して欲しい。
- XHTML(HTML)ファイルの内容で改行してもブラウザ上では改行されない。
- ブラウザの幅によって表示される長さが異なる。
- そのため幅が短い場合、自動的に改行される。
- ブラウザの幅をXHTML(HTML)で制御することはできない。
そこで意識的に改行位置を指定する場合、br要素を使用する。 ただし、「ブラウザの幅をXHTML(HTML)で制御することはできない。」は同じなので、 見栄えとしての改行位置は思い通りにならないことがあるので注意がいる。
- br要素
-
br要素は、改行を意味する空要素で、書き方は以下のようになる。
<br />
では、サンプルを変更して、ブラウザで表示した結果を示しておく。
<p>
これは段落のテストです。<br />
あいうえお<br />
かきくけこ<br />
さしすせそ<br />
たちつてと<br />
なにぬねの
</p>