23. テーブル
表あるいはテーブルと呼ばれるものについて勉強しましょう。
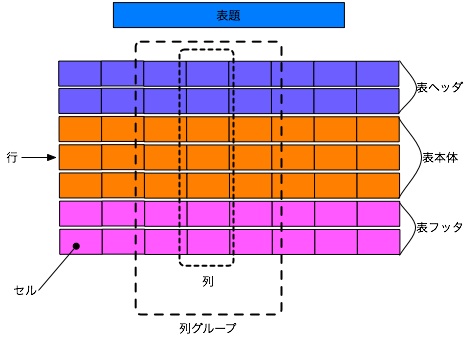
テーブルの構造
テーブルは以下のような文書構造を持っていて、それぞれを表現する要素が用意されています。

table要素
文書構造としての表全体を表現するためには、table要素を使用します。そのDTDは、以下のようになっています。
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
<!ATTLIST table
%attrs;
summary %Text; #IMPLIED
width %Length; #IMPLIED
border %Pixels; #IMPLIED
frame %TFrame; #IMPLIED
rules %TRules; #IMPLIED
cellspacing %Length; #IMPLIED
cellpadding %Length; #IMPLIED
>まず重要なことは、table要素の内側要素の順序です。
- 表題(caption要素)
- 列または列グループ(col要素、colgroup要素)
- 表ヘッダ(thead要素)
- 表フッタ(tfoot要素)
- 表本体または行(tbody要素、tr要素)
よく表本体の後ろに表フッタを記述してしまうので注意しましょう。 次に多くの属性がありますが、現在ではスタイルシートによって見栄えを指定してるので、 特に必要な属性はありません。しかし、スタイルシートを使用しない場合、 このままでは表の枠線が表示されないので、その場合だけborder属性を使用します。 この属性は、外枠の太さをピクセル単位で指定します。
caption要素
表題を表現するためには、caption要素を使用します。そのDTDは、以下のようになっています。 内側要素にはインライン要素のみが記述できます。また、必要なければ、cpation要素は省略することができます。
<!ELEMENT caption %Inline;>
<!ATTLIST caption
%attrs;
>col要素とcolgroup要素
列あるいは複数の列をまとめて(列グループ)に対してスタイルを指定する場合にcol要素、 意味的な構造として列をグループ化する場合にcolgroup要素を指定します。
span属性には、グループ化する列の数、width属性には列幅、 align属性にはセル内での水平位置、valign属性にはセル内での垂直位置を指定します。
<!ENTITY % cellhalign
"align (left|center|right|justify|char) #IMPLIED
char %Character; #IMPLIED
charoff %Length; #IMPLIED"
>
<!ENTITY % cellvalign
"valign (top|middle|bottom|baseline) #IMPLIED"
>
<!ELEMENT colgroup (col)*>
<!ATTLIST colgroup
%attrs;
span %Number; "1"
width %MultiLength; #IMPLIED
%cellhalign;
%cellvalign;
>
<!ELEMENT col EMPTY>
<!ATTLIST col
%attrs;
span %Number; "1"
width %MultiLength; #IMPLIED
%cellhalign;
%cellvalign;
>thead要素、tfoot要素とtbody要素
また、行方向のグループとしては、表ヘッダを表す行のグループをthead要素、 表フッタを表す行のグループをtfoot要素、 表本体を表す行のグループをtbody要素でグループ化することができます。 それぞれの要素は、その内側要素として行を表すtr要素を記述します。 また、指定できる属性としては、align属性にはセル内での水平位置、valign属性にはセル内での垂直位置を指定します。
<!ELEMENT thead (tr)+>
<!ATTLIST thead
%attrs;
%cellhalign;
%cellvalign;
>
<!ELEMENT tfoot (tr)+>
<!ATTLIST tfoot
%attrs;
%cellhalign;
%cellvalign;
>
<!ELEMENT tbody (tr)+>
<!ATTLIST tbody
%attrs;
%cellhalign;
%cellvalign;
>tr要素
表を構成する具体的な単位である行を表すためには、tr要素を記述します。 tr要素の内側要素には、1つ以上のセルを表すth要素あるいはtd要素を記述します。 また、指定できる属性としては、align属性にはセル内での水平位置、valign属性にはセル内での垂直位置を指定します。
<!ELEMENT tr (th|td)+>
<!ATTLIST tr
%attrs;
%cellhalign;
%cellvalign;
>th要素、td要素
表を構成する最も小さな単位であるセルを表すためには、th要素あるいはtd要素を記述します。 th要素は見出しを表すセル、td要素はデータを表すセルに指定します。指定できる属性にもいろいろなものがありますが、 これらについては次回勉強します。
<!ELEMENT th %Flow;>
<!ATTLIST th
%attrs;
abbr %Text; #IMPLIED
axis CDATA #IMPLIED
headers IDREFS #IMPLIED
scope %Scope; #IMPLIED
rowspan %Number; "1"
colspan %Number; "1"
%cellhalign;
%cellvalign;
>
<!ELEMENT td %Flow;>
<!ATTLIST td
%attrs;
abbr %Text; #IMPLIED
axis CDATA #IMPLIED
headers IDREFS #IMPLIED
scope %Scope; #IMPLIED
rowspan %Number; "1"
colspan %Number; "1"
%cellhalign;
%cellvalign;
>以上が、表に関する要素ですが、それぞれ似たような属性や、似たような記述方法がありました。 通常の表であれば、table要素、tr要素、th要素、td要素があれば十分でしょう。 また、セル内の配置などのスタイル指定に関しては、スタイルシートを使うことが主流となっているので、 とくに属性にこだわらなくても良いと思います。では、最後にサンプルと、その表示例をあげておきます。
<table border="1">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1−1</td>
<td>データ1−2</td>
<td>データ1−3</td>
</tr>
<tr>
<td>データ2−1</td>
<td>データ2−2</td>
<td>データ2−3</td>
</tr>
</table>| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ1−1 | データ1−2 | データ1−3 |
| データ2−1 | データ2−2 | データ2−3 |