11. 字句要素を見てみよう
文字列の強調や用語、上付き文字、下付き文字などの構造を表現するものが字句要素だ。 これには多くの要素が定義されている。それぞれの意味と要素の関係を見てみよう。
em要素
em要素は、「強調(emphasis)」を意味する。
<em> 強調する部分 </em>strong要素
strong要素は、「最強調(strong emphasis)」を意味する。
<strong> 最強調する部分 </strong>dfn要素
dfn要素は、「定義用語(definitional)」を意味する。
<dfn> 定義用語 </dfn>code要素
code要素は、「プログラムコード(program code)」を意味する。
<code> プログラムコード </code>samp要素
samp要素は、「サンプル(sample)」を意味する。通常は、コンピュータの出力例などに使用する。
<samp> 出力サンプル </samp>kbd要素
kbd要素は、「ユーザ入力文字列(something user would type)」を意味する。
<kbd> ユーザ入力文字列 </kbd>var要素
var要素は、「変数・引数(variable)」を意味する。
<var> 変数・引数 </var>cite要素
cite要素は、「出典先・参照先(citation)」を意味する。
<cite> 出典先・参照先 </cite>abbr要素
abbr要素は、「略語(abbreviation)」を意味する。例えば「Monday」を「Mon」と表現する場合。
<abbr> 略語 </abbr>acronym要素
acronym要素は、「頭文字略語(acronym)」を意味する。例えば「Hyper Text Markup Language」を「HTML」と表現する場合。
<acronym> 頭文字略語 </acronym>q要素
q要素は、「引用句(quote)」を意味する。
<q> 引用句 </q>sub要素
sub要素は、「下付き文字(subscript)」を意味する。
<sub> 下付き文字 </sub>sup要素
sup要素は、「上付き文字(superscript)」を意味する。
<sup> 上付き文字 </sup>字句要素の使用
このように字句要素には、多くの要素が定義されているが、実際には、すべての要素を使用することは少ない。 主に使用するものは、strong要素(2種類の強調を使用するときはem要素を併用)、 sub要素、sup要素ぐらいだ。しかし、文書構造を正確に表現したいならば、 字句にもなるべく字句要素を指定することが望ましい。
ここで一つ注意。書籍などでは、用語を太字で表現したり、重要箇所を下線で表現することが多いが、 XHTML(HTML)では、太字とか下線を表現するのではなく、用語は定義された用語であるとか、強調したいとか、 そういった構造的な意味合いを考えてタグを指定する。 つまり、見た目から要素を判別してはいけない。これは特に注意を必要とする。
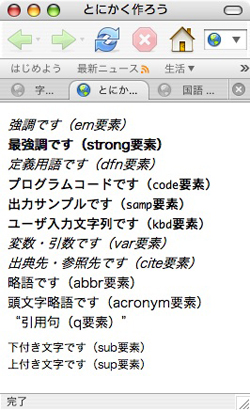
では、以下にサンプルコードとブラウザでの表示例を示しておく。
<p>
<em>強調です(em要素)</em><br />
<strong>最強調です(strong要素)</strong><br />
<dfn>定義用語です(dfn要素)</dfn><br />
<code>プログラムコードです(code要素)</code><br />
<samp>出力サンプルです(samp要素)</samp><br />
<kbd>ユーザ入力文字列です(kbd要素)</kbd><br />
<var>変数・引数です(var要素)</var><br />
<cite>出典先・参照先です(cite要素)</cite><br />
<abbr>略語です(abbr要素)</abbr><br />
<acronym>頭文字略語です(acronym要素)</acronym><br />
<q>引用句(q要素)</q><br />
<sub>下付き文字です(sub要素)</sub><br />
<sup>上付き文字です(sup要素)</sup>
</p>