15. 箇条書き(リスト)の作り方
XHTML(HTML)では、3種類の箇条書き(リスト)が用意されている。
- 無順序リスト
- 順序リスト
- 定義リスト
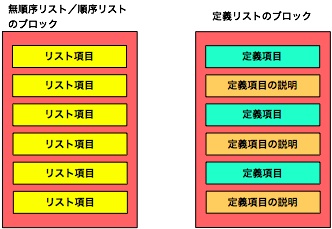
無順序リストと順序リストは共通の文書構造を持ち、定義リストは若干異なる文書構造を持っている。 また、3種類のリスト構造はいずれもブロックレベル要素に分類されている。

以下に関係する部分のDTD(一部)を抜粋しておく。
<!ENTITY % lists "ul | ol | dl">
<!ENTITY % block
"p | %heading; | div | %lists; | %blocktext; | fieldset | table">無順序リスト
無順序リストは、順序関係のない、いわゆる通常の箇条書きの構造を表す要素である。 以下に無順序リストのDTDを示す。
<!ELEMENT ul (li)+>
<!ELEMENT li %Flow;>無順序リストはul要素で表され、その内容モデルは、 1つ以上のli要素から構成される。つまり、ul要素の子要素としては、 li要素以外の要素は記述できない。
次に無順序リストを構成するリスト項目は、li要素で表される。 そのli要素の内容モデルは、すべてのブロックレベル要素とインライン要素を記述することができる。
<!--=================== Text Elements ====================================-->
<!ENTITY % special.pre
"br | span | bdo | map">
<!ENTITY % special
"%special.pre; | object | img ">
<!ENTITY % fontstyle "tt | i | b | big | small ">
<!ENTITY % phrase "em | strong | dfn | code | q |
samp | kbd | var | cite | abbr | acronym | sub | sup ">
<!ENTITY % inline.forms "input | select | textarea | label | button">
<!-- these can occur at block or inline level -->
<!ENTITY % misc.inline "ins | del | script">
<!-- these can only occur at block level -->
<!ENTITY % misc "noscript | %misc.inline;">
<!ENTITY % inline "a | %special; | %fontstyle; | %phrase; | %inline.forms;">
<!-- %Inline; covers inline or "text-level" elements -->
<!ENTITY % Inline "(#PCDATA | %inline; | %misc.inline;)*">
<!--================== Block level elements ==============================-->
<!ENTITY % heading "h1|h2|h3|h4|h5|h6">
<!ENTITY % lists "ul | ol | dl">
<!ENTITY % blocktext "pre | hr | blockquote | address">
<!ENTITY % block
"p | %heading; | div | %lists; | %blocktext; | fieldset | table">
<!ENTITY % Block "(%block; | form | %misc;)*">
<!-- %Flow; mixes block and inline and is used for list items etc. -->
<!ENTITY % Flow "(#PCDATA | %block; | form | %inline; | %misc;)*">では、いくつかのサンプルを見てみよう。
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>これは次のように表示される。(あなたのブラウザの表示になる。)
- リスト項目1
- リスト項目2
- リスト項目3
次の例は、リストの入れ子(リストの中のリスト)のサンプルである。
<ul>
<li>
リスト項目1
<ul>
<li>リスト項目1−1</li>
<li>リスト項目1−2</li>
</ul>
</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>これは次のように表示される。(あなたのブラウザの表示になる。)
-
リスト項目1
- リスト項目1−1
- リスト項目1−2
- リスト項目2
- リスト項目3
順序リスト
順序リストは、順序関係のある、いわゆる番号付けされた箇条書きの構造を表す要素である。 以下に順序リストのDTDを示す。
<!ELEMENT ol (li)+>
<!ELEMENT li %Flow;>順序リストはol要素で表され、その内容モデルは、 1つ以上のli要素から構成される。つまり、ol要素の子要素としては、 li要素以外の要素は記述できない。
次に順序リストを構成するリスト項目は、li要素で表される。 これはul要素で使用したものとまったく同じものである。
では、いくつかのサンプルを見てみよう。
<ol>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ol>これは次のように表示される。(あなたのブラウザの表示になる。)
- リスト項目1
- リスト項目2
- リスト項目3
次の例は、リストの入れ子(リストの中のリスト)のサンプルである。
<ol>
<li>
リスト項目1
<ol>
<li>リスト項目1−1</li>
<li>リスト項目1−2</li>
</ol>
</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ol>これは次のように表示される。(あなたのブラウザの表示になる。)
-
リスト項目1
- リスト項目1−1
- リスト項目1−2
- リスト項目2
- リスト項目3
また、各リストはお互いを入れ子にすることも可能である。
<ol>
<li>
リスト項目1
<ul>
<li>リスト項目1−1</li>
<li>リスト項目1−2</li>
</ul>
</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ol>これは次のように表示される。(あなたのブラウザの表示になる。)
-
リスト項目1
- リスト項目1−1
- リスト項目1−2
- リスト項目2
- リスト項目3
定義リスト
定義リストは、用語とその説明を表すなどの箇条書きの構造を表す要素である。 以下に定義リストのDTDを示す。
<!ELEMENT dl (dt|dd)+>
<!ELEMENT dt %Inline;>
<!ELEMENT dd %Flow;>定義リストはdl要素で表され、その内容モデルは、 1つ以上のdt要素とdd要素から構成される。 通常、dt要素とdd要素が対で使用されるが、複数のdt要素に対して1つのdd要素、 あるいはその逆であっても文法的には正しい。また、その出現順序についても規定はないが、 一般的にdt要素の次にdd要素を書くことが多い。
定義リストを構成する項目は、dt要素とdd要素であるが、dt要素が用語に相当し、その内容モデルは、インライン要素のみである。 一方、dd要素が説明に相当し、こちらの内容モデルはインライン要素、ブロックレベル要素いずれも記述できる。
では、代表的なサンプルを見てみよう。
<dl>
<dt>用語1</dt>
<dd>用語1の説明</dd>
<dt>用語2</dt>
<dd>用語2の説明</dd>
<dt>用語3</dt>
<dd>用語3の説明</dd>
</dl>これは次のように表示される。(あなたのブラウザの表示になる。)
- 用語1
- 用語1の説明
- 用語2
- 用語2の説明
- 用語3
- 用語3の説明