17. リスト
ここでは、リスト(箇条書き)に関する主要なプロパティについて説明する。
list-style-typeプロパティ
「list-style-typeプロパティ」は、箇条書きに使用するマーカーの種類を指定する。 その書式は以下のとおりである。
| list-style-typeプロパティ | |
|---|---|
| 値 | disc | circle | square | decimal | decimal-leading-zero| lower-roman | upper-roman | lower-greek | lower-latin | upper-latin| armenian | georgian | lower-alpha | upper-alpha | none | inherit |
| 初期値 | disc |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
箇条書きのマーカーとして、つぎのようなマーカーが指定できる。(※ マーカーの指定は同じでも実際に表示される図形(グリフ)はブラウザによって異なる。 また、いくつかの指定が無視されるブラウザも存在する。)
- disc
- 「黒丸」を意味するが、実際の表示はブラウザによって異なる。
- circle
- 「白丸」を意味するが、実際の表示はブラウザによって異なる。
- square
- 「四角」を意味するが、実際の表示はブラウザによって異なる。
- decimal
- 1から始まる10進数。
- decimal-leading-zero
- 01、02、03のように最初に0が付く10進数。
- lower-roman
- 小文字のローマ数字。
- upper-roman
- 大文字のローマ数字。
- lower-greek
- 小文字のギリシャ文字。
- lower-latin、lower-alpha
- 小文字のアスキー文字(英字)。
- upper-latin、upper-alpha
- 大文字のアスキー文字(英字)。
- armenian
- アルメニア数字。
- georgian
- グルジア数字。
- none
- マーカーを表示しない。
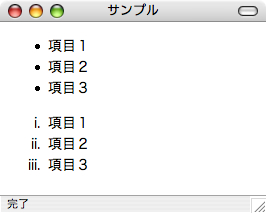
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
ul li {
display: list-item;
list-style-type: disc;
}
ol li {
display: list-item;
list-style-type: lower-roman;
}
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>

list-style-imageプロパティ
「list-style-imageプロパティ」は、箇条書きに使用するマーカーに画像を指定する。 その書式は以下のとおりである。
| list-style-imageプロパティ | |
|---|---|
| 値 | <uri> | none | inherit |
| 初期値 | none |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
- <uri>
- 使用する画像のURIを指定する。画像が使用できる場合は、"list-style-type"で指定されたマーカーが画像に置き換わる。 また、画像が利用できない場合は、"list-style-type"で指定されたマーカーが使用される。
- none
- 画像を使用しない。
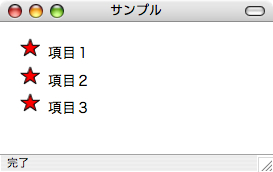
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
ul li {
display: list-item;
list-style-type: disc;
list-style-image: url(images/marker.jpg);
}
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>

list-style-positionプロパティ
「list-style-positionプロパティ」は、マーカーの表示位置を指定する。 その書式は以下のとおりである。
| list-style-positionプロパティ | |
|---|---|
| 値 | inside | outside | inherit |
| 初期値 | outside |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
- inside
- マーカーは、ボックスの外側に配置される。
- outside
- マーカーは、ボックスの内側に配置される。
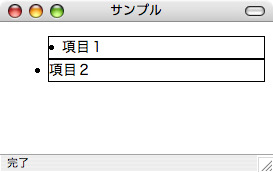
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
ul li {
display: list-item;
border: 1px solid #000;
list-style-type: disc;
}
ul li.inside { list-style-position: inside; }
ul li.outside { list-style-position: outside; }
<ul>
<li class="inside">項目1</li>
<li class="outside">項目2</li>
</ul>

list-styleプロパティ
「list-styleプロパティ」は、"list-style-typeプロパティ"、"list-style-imageプロパティ"、"list-style-positionプロパティ"を一括指定する簡略記法である。 その書式は以下のとおりである。
| list-styleプロパティ | |
|---|---|
| 値 | [ <'list-style-type'> || <'list-style-position'>|| <'list-style-image'> ] | inherit |
| 初期値 | 各プロパティを参照する |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
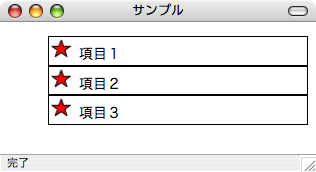
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
ul li {
display: list-item;
border: 1px solid #000;
list-style: disc url(images/marker.jpg) inside;
}
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>