16. 視覚効果
ここでは、視覚整形に関するその他のプロパティについて説明する。
overflowプロパティ
「overflowプロパティ」は、内容領域からはみ出した内容の取り扱い方を指定する。(※ "overflowプロパティ"を指定する要素は、その幅あるいは高さが固定されている必要がある。 つまり、"widthプロパティ"、"heightプロパティ"が共に"auto"ではボックスが自動的に拡張されるためオーバーフローが機能しない。)その書式は以下のとおりである。
| overflowプロパティ | |
|---|---|
| 値 | visible | hidden | scroll | auto | inherit |
| 初期値 | visible |
| 適用対象 | 非置換ブロックレベル要素、表のセル、inline-block要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- visible
- 内容を切り取らない。つまり、ブロックボックスの外側に内容がはみ出す。
- hidden
- 内容を切り取る。切り取られた内容は表示されないし、スクロールなどによりアクセスすることもできない。
- scroll
- 内容を切り取る。切り取られた内容は表示されないが、スクロールなどによりアクセスすることができる。 なお、内容がはみ出さない場合でもスクロール機能が提供される。
- auto
- ブラウザに依存する。通常、内容を切り取る。そして、切り取られた内容は表示されないが、スクロールなどによりアクセスすることができる。 また、内容がはみ出さない場合は、スクロール機能を提供しないブラウザが多い。
では、つぎのp要素の"overflowプロパティ"の値を変更し、どのように表示されるか見てみよう。
<p>
あいうえおかきくけこさしすせそたちつてとなにぬねの
あいうえおかきくけこさしすせそたちつてとなにぬねの
</p>
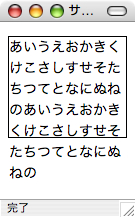
最初は、"visible"の指定と、その表示結果である。
p {
height: 100px;
border: 1px solid #000;
overflow: visible;
}

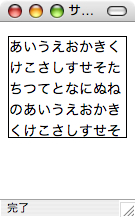
2番目は、"hidden"の指定と、その表示結果である。 切り取られている部分があることに注意してほしい。
p {
height: 100px;
border: 1px solid #000;
overflow: hidden;
}

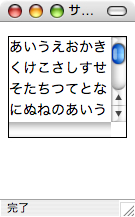
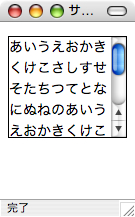
3番目は、"scroll"の指定と、その表示結果である。 スクロール機能が提供されている。しかも、横方向のスクロールは必要ないが、やはり提供されている点に注意してほしい。
p {
height: 100px;
border: 1px solid #000;
overflow: scroll;
}

最後は、"auto"の指定と、表示結果である。 縦方向のスクロールのみが提供されている点に注意してほしい。
p {
height: 100px;
border: 1px solid #000;
overflow: auto;
}

visibilityプロパティ
「visibilityプロパティ」は、ブロックの可視、不可視を指定する。 その書式は以下のとおりである。(※ "CSS 2"では、初期値が"inherit"である。初期値は、仕様の版によってよく変更されるので、 スタイル指定に際しては初期値をアテにせず、積極的に指定した方がよい。)
| visibilityプロパティ | |
|---|---|
| 値 | visible | hidden | collapse | inherit |
| 初期値 | visible |
| 適用対象 | すべての要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
- visible
- ボックスを可視にする。
- hidden
- ボックスを不可視にする。このときの不可視の意味は、透明化されることである。 すなわち、ボックス自体は生成されて、単に見えない状態となる。
- collapse
- 表の行や列、そのグループを不可視とし、その範囲を取り除いて詰める。 ただし、多くのブラウザは、この値をサポートしていない。
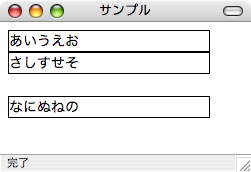
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
p {
margin: 0;
border: 1px solid #000;
width: 200px;
height: 20px;
}
p#none { display: none;}
p#visible { visibility: visible; }
p#hidden { visibility: hidden; }
<p>あいうえお</p>
<p id="none">かきくけこ</p>
<p id="visible">さしすせそ</p>
<p id="hidden">たちつてと</p>
<p id="visible">なにぬねの</p>