15. 視覚整形
視覚整形とは、視覚メディアを対象とし、対象メディア上へのボックスの配置を行うことである。 ここでは、その配置に関する主要なプロパティについて説明する。
ボックスの配置方法
CSSでは、ボックスの配置方法に、つぎの3種類ある。
- 通常フロー
- 「通常フロー」は、通常の配置方法で、ブロックボックスのブロックフォーマット化(※ 一般的なボックスを縦に配置すること。)、インラインボックスのインラインフォーマット化(※ 一般的なボックスを横に配置すること。)、相対位置決め、ランインボックスの位置決め が該当する。
- フロート
- 「フロート」は、通常フローで配置した後、可能な限り左あるいは右にずらし、後に続く内容をずらした内容の余白に配置する。
- 絶対位置決め
- 「絶対位置決め」は、通常フローから除外され、包含ブロックからの相対位置に配置される。
positionプロパティ
「positionプロパティ」は、要素が生成するボックスをどのように配置するか、その方法(※ アルゴリズムともいう。)を指定する。 その書式は以下のとおりである。
| positionプロパティ | |
|---|---|
| 値 | static | relative | absolute | fixed | inherit |
| 初期値 | static |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- static
- 「通常フロー」に基づいて配置されます。この値が指定されている場合は、"top"、"right"、"bottom"、"leftp"の各プロパティは適用されません。
- relative
- 「通常フロー」に基づいて配置された場合の位置を基準として、"top"、"right"、"bottom"、"leftp"の各プロパティによって 相対的にずらされて表示される。なお、後続のボックスの配置は、ずらされる以前の 位置を基準として配置される。
- absolute
- 「通常フロー」は完全に除外され、包含ブロック(※ 実際には、多くのブラウザがbody要素の左上端を基準としている。)を基準として、"top"、"right"、"bottom"、"leftp"の各プロパティによって 絶対的に配置される。このときボックスのマージンは他のどのボックスのマージンとも相殺されない。 また、"displayプロパティ"はブロックレベル、"floatプロパティ"は"none"に、 それぞれ強制される。
- fixed
- 配置方法は"absolute"と同じであるが、対象メディアによって取扱いが異なる。画面表示の場合、 表示域上の配置された位置に固定される。つまり、スクロールされなくなる。
top、right、bottom、leftプロパティ
"positionプロパティ"に"static"以外の値が指定されている場合(※ これを「位置決めされている要素」と呼ぶ。)、「topプロパティ」、「rightプロパティ」、「bottomプロパティ」、「leftプロパティ」の各プロパティにより、包含ブロックの辺からの距離を指定する。
「topプロパティ」は、包含ブロックの上辺からボックスの上マージン辺までの距離を指定する。 その書式は以下のとおりである。
| topプロパティ | |
|---|---|
| 値 | <長さ> | <%値> | auto | inherit |
| 初期値 | auto |
| 適用対象 | 位置決めされている要素 |
| 継承 | しない |
| パーセント値 | 包含ブロックの高さに対する割合 |
「rightプロパティ」は、包含ブロックの右辺からボックスの右マージン辺までの距離を指定する。 その書式は以下のとおりである。
| rightプロパティ | |
|---|---|
| 値 | <長さ> | <%値> | auto | inherit |
| 初期値 | auto |
| 適用対象 | 位置決めされている要素 |
| 継承 | しない |
| パーセント値 | 包含ブロックの幅に対する割合 |
「bottomプロパティ」は、包含ブロックの下辺からボックスの下マージン辺までの距離を指定する。 その書式は以下のとおりである。
| bottomプロパティ | |
|---|---|
| 値 | <長さ> | <%値> | auto | inherit |
| 初期値 | auto |
| 適用対象 | 位置決めされている要素 |
| 継承 | しない |
| パーセント値 | 包含ブロックの高さに対する割合 |
「leftプロパティ」は、包含ブロックの左辺からボックスの左マージン辺までの距離を指定する。 その書式は以下のとおりである。
| leftプロパティ | |
|---|---|
| 値 | <長さ> | <%値> | auto | inherit |
| 初期値 | auto |
| 適用対象 | 位置決めされている要素 |
| 継承 | しない |
| パーセント値 | 包含ブロックの幅に対する割合 |
- <長さ>
- 基準からの距離を単位付き数値で指定する。負の値を指定することもできる。
- <%値>
- 基準からの距離を内包ブロックの幅あるいは高さに対する割合で指定する。
- auto
- 関連する他のプロパティの値によって自動的に計算される。(※ 計算方法の詳細については割愛する。)
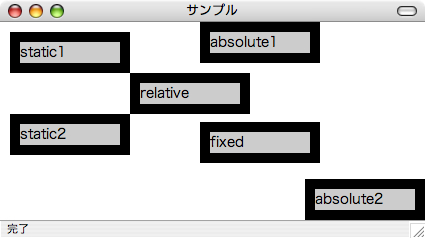
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
body {
margin: 10px;
}
p {
color: #000;
background-color: #ccc;
margin: 0;
border: 10px solid #000;
padding: 0;
width: 100px;
}
p#relative {
position: relative;
left: 120px;
}
p#absolute1 {
position: absolute;
top: 0px;
left: 200px;
}
p#absolute2 {
position: absolute;
bottom: 0px;
right: 0px;
}
p#fixed {
position: fixed;
top: 100px;
left: 200px;
}
<body>
<p>static1</p>
<p id="relative">relative</p>
<p>static2</p>
<p id="absolute1">absolute1</p>
<p id="absolute2">absolute2</p>
<p id="fixed">fixed</p>
</body>

floatプロパティ
「floatプロパティ」は、フロートの配置方法を指定する。 フロートの前後に配置される位置指定されていない通常のボックスは、フロートを無視して配置される。 ただし、フロートに後続する(※ これを"回り込む"と呼ぶ。)ラインボックスは、その幅がフロート分だけ短くなる。"floatプロパティ"の書式は以下のとおりである。
| floatプロパティ | |
|---|---|
| 値 | left | right | none | inherit |
| 初期値 | none |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- left
- 左側にフロートするブロックボックスを生成する。後続の内容は、"clearプロパティ"の指定に従って、 ボックスの右側に上から回り込む。
- right
- 右側にフロートするブロックボックスを生成する。後続の内容は、"clearプロパティ"の指定に従って、 ボックスの左側に上から回り込む。
- none
- フロートするブロックボックスを生成しない。
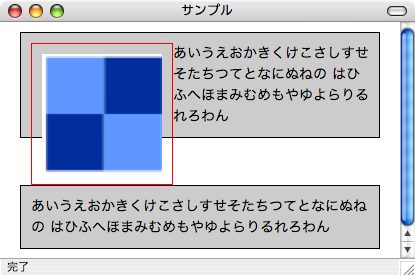
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
body {
margin: 10px;
}
p {
color: #000;
background-color: #ccc;
margin: 10px;
border: 1px solid #000;
padding: 10px;
}
img {
margin: 0px;
border: 1px solid #f00;
padding: 10px;
float: left;
}
<p>
<img alt="サンプル画像" src="images/back.jpg" width="120" height="120"/>
あいうえおかきくけこさしすせそたちつてとなにぬねの
はひふへほまみむめもやゆよらりるれろわん
</p>
<p>
あいうえおかきくけこさしすせそたちつてとなにぬねの
はひふへほまみむめもやゆよらりるれろわん
</p>

clearプロパティ
「clearプロパティ」は、先行するフロートのボックスに隣接しない(※ 回り込まない、ということ。)側を指定する。"clearプロパティ"が指定された要素の子孫にフロートする要素を持つことは可能である。 その場合、この"clearプロパティ"は影響しない。"clearプロパティ"の書式は以下のとおりである。
| clearプロパティ | |
|---|---|
| 値 | none | left | right | both | inherit |
| 初期値 | none |
| 適用対象 | ブロックレベル要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- none
- フロートに対するボックス位置の制約をしない。
- left
- 先行する左フロートに対する回り込みをしない。
- right
- 先行する右フロートに対する回り込みをしない。
- both
- 先行するすべてのフロートに対する回り込みをしない。
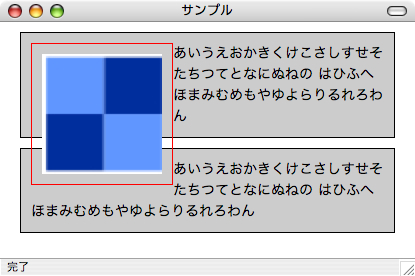
以下にサンプルのスタイルと、それを適用したHTMLコードおよび表示結果を示す。
body {
margin: 10px;
}
p {
color: #000;
background-color: #ccc;
margin: 10px;
border: 1px solid #000;
padding: 10px;
clear: left;
}
img {
margin: 0px;
border: 1px solid #f00;
padding: 10px;
float: left;
}
<p>
<img alt="サンプル画像" src="images/back.jpg" width="120" height="120"/>
あいうえおかきくけこさしすせそたちつてとなにぬねの
はひふへほまみむめもやゆよらりるれろわん
</p>
<p>
あいうえおかきくけこさしすせそたちつてとなにぬねの
はひふへほまみむめもやゆよらりるれろわん
</p>