10. ボックスモデル(マージン)
ここでは、ボックスモデルにおけるマージン幅のプロパティについて説明する。
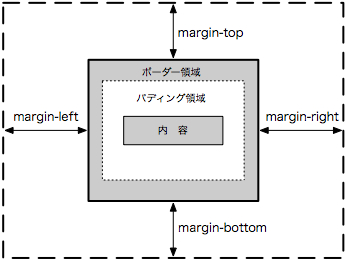
マージン幅のプロパティ
マージン幅を設定するプロパティには、「margin-top(上マージン)」、「margin-bottom(下マージン)」、「margin-left(左マージン)」、「margin-right(右マージン)」およびこれら4種類のプロパティの 一括指定を行う簡略記法の「margin」がある。

margin-topプロパティ、margin-bottomプロパティ
「margin-topプロパティ」は上マージンの幅、「margin-bottomプロパティ」は下マージンの幅を指定する。 その書式は以下のとおりである。
| margin-top、margin-bottomプロパティ | |
|---|---|
| 値 | <マージン幅> | inherit |
| 初期値 | 0 |
| 適用対象 | すべての要素(テーブル内部要素(行、列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
「<マージン幅>」の具体的に指定する値は次に示すとおりである。
- <長さ>
- マージン幅をemやexなどの単位付き数値で指定する。負の数値を指定することも可能である。
- <%値>
- マージン幅を包含ブロックの横幅に対する割合で指定する。負の数値を指定することも可能である。
- auto
- "margin-top"あるいは"margin-bottom"の指定値が"auto"の場合、 その計算値は0となる。
margin-leftプロパティ、margin-rightプロパティ
「margin-leftプロパティ」は左マージンの幅、「margin-rightプロパティ」は右マージンの幅を指定する。 その書式は以下のとおりである。
| margin-left、margin-rightプロパティ | |
|---|---|
| 値 | <マージン幅> | inherit |
| 初期値 | 0 |
| 適用対象 | すべての要素(テーブル内部要素(行、列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
「<マージン幅>」の具体的に指定する値は次に示すとおりである。
- <長さ>
- マージン幅をemやexなどの単位付き数値で指定する。負の数値を指定することも可能である。
- <%値>
- マージン幅を包含ブロックの横幅に対する割合で指定する。負の数値を指定することも可能である。
- auto
- 主な計算方法を以下に示す。
- "margin-left"および"margin-right"の指定値が共に"auto"の場合、共に計算値は等しくなる。
- "margin-left"、"margin-right"、"width"のうち1つだけが"auto"の場合、 その計算値は下記の式で計算される(※ ボーダーの種類が"none"ならばボーダー幅は0となる。)。
包含ブロックの横幅 = 'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right'
marginプロパティ
「marginプロパティ」は上下左右のマージンの幅を一括して指定する。 その書式は以下のとおりである。
| marginプロパティ | |
|---|---|
| 値 | <マージン幅>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素(テーブル内部要素(行、列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
「<マージン幅>」の具体的に指定する値は次に示すとおりである。
- <長さ>
- マージン幅をemやexなどの単位付き数値で指定する。負の数値を指定することも可能である。
- <%値>
- マージン幅を包含ブロックの横幅に対する割合で指定する。負の数値を指定することも可能である。
- auto
- 主な計算方法を以下に示す。
- "margin-left"および"margin-right"の指定値が共に"auto"の場合、共に計算値は等しくなる。
- "margin-left"、"margin-right"、"width"のうち1つだけが"auto"の場合、 その計算値は下記の式で計算される(※ ボーダーの種類が"none"ならばボーダー幅は0となる。)。
包含ブロックの横幅 = 'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right'
marginプロパティでは、マージン幅の指定が1つの場合から4つの場合まで4種類ある。それぞれの指定個数により指定されるマージンが変化する。
- マージン幅が「1つだけ指定」されている場合は、「上下左右のマージン幅」が指定された値で等しく設定される。 つぎの例の場合、上下左右のマージンが等しく"1em"に設定される。
p { margin: 1em } - マージン幅が「2つ指定」されている場合は、最初に指定された値で「上下マージン」を、2番目に指定された値で「左右マージン」を等しく設定する。 つぎの例の場合、上下マージンがそれぞれ"1em"、左右マージンがそれぞれ"2em"に設定される。
p { margin: 1em 2em } - マージン幅が「3つ指定」されている場合は、最初に指定された値で「上マージン」を、2番目に指定された値で「左右マージン」を等しく、 3番目に指定された値で「下マージン」を設定する。 つぎの例の場合、上マージンが"1em"、左右マージンがそれぞれ"2em"、下マージンが"3em"に設定される。
p { margin: 1em 2em 3em } - マージン幅が「4つ指定」されている場合は、最初に指定された値で「上マージン」を、2番目に指定された値で「右マージン」を、 3番目に指定された値で「下マージン」を、4番目に指定された値で「左マージン」をそれぞれ設定する。 つぎの例の場合、上マージンが"1em"、右マージンがそれぞれ"2em"、下マージンが"3em"、 左マージンが"4em"に設定される。
p { margin: 1em 2em 3em 4em }

