12. ボックスモデル(ボーダー)
ここでは、ボックスモデルにおけるボーダー幅、色、形状の各プロパティについて説明する。
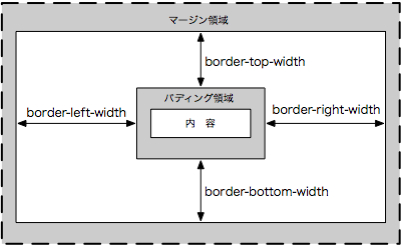
ボーダー幅のプロパティ
ボーダー幅を設定するプロパティには、「border-top-widthプロパティ(上ボーダー)」、「border-bottom-widthプロパティ(下ボーダー)」、「border-left-widthプロパティ(左ボーダー)」、「border-right-widthプロパティ(右ボーダー)」、およびこれら4種類のプロパティの 一括指定を行う簡略記法の「border-widthプロパティ」がある。

"border-top-width"、"border-bottom-width"、"border-left-width"、"border-right-width"の各プロパティの書式は以下のとおりである。
| border-top-width、border-bottom-width、border-left-width、border-right-widthプロパティ | |
|---|---|
| 値 | <ボーダー幅> | inherit |
| 初期値 | medium |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「border-widthプロパティ」は上下左右のボーダー幅を一括して指定する。 その書式は以下のとおりである。
| border-widthプロパティ | |
|---|---|
| 値 | <ボーダー幅>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「<ボーダー幅>」の具体的に指定する値は次に示すとおりである。
- thin
- 細い幅(※ 実際の幅は、ブラウザに依存する。)を意味するキーワード。
- medium
- 中間の幅(※ 実際の幅は、ブラウザに依存する。)を意味するキーワード。
- thick
- 太い幅(※ 実際の幅は、ブラウザに依存する。)を意味するキーワード。
- <長さ>
- ボーダー幅をemやexなどの単位付き数値で指定する。負の数値を指定することはできない。
"border-widthプロパティ"の4つの値の指定方法は、"marginプロパティ"と同じである。
- ボーダー幅が「1つだけ指定」されている場合は、「上下左右のボーダー幅」が指定された値で等しく設定される。
p { border-width: thin } - ボーダー幅が「2つ指定」されている場合は、最初に指定された値で「上下ボーダー」を、2番目に指定された値で「左右ボーダー」を等しく設定する。
p { border-width: thin 2em } - ボーダー幅が「3つ指定」されている場合は、最初に指定された値で「上ボーダー」を、2番目に指定された値で「左右ボーダー」を等しく、 3番目に指定された値で「下ボーダー」を設定する。
p { border-width: thin medium thick } - ボーダー幅が「4つ指定」されている場合は、最初に指定された値で「上ボーダー」を、2番目に指定された値で「右ボーダー」を、 3番目に指定された値で「下ボーダー」を、4番目に指定された値で「左ボーダー」をそれぞれ設定する。
p { border-width: 1em 2em 3em 4em }
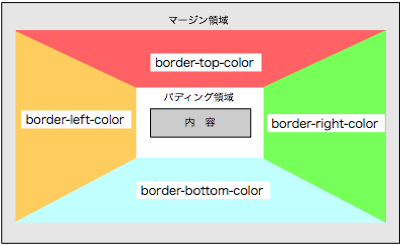
ボーダー色のプロパティ
ボーダーの色を設定するプロパティには、「border-top-colorプロパティ(上ボーダー)」、「border-bottom-colorプロパティ(下ボーダー)」、「border-left-colorプロパティ(左ボーダー)」、「border-right-colorプロパティ(右ボーダー)」、およびこれら4種類のプロパティの 一括指定を行う簡略記法の「border-colorプロパティ」がある。

"border-top-width"、"border-bottom-width"、"border-left-width"、"border-right-width"の各プロパティの書式は以下のとおりである。
| border-top-color、border-bottom-color、border-left-color、border-right-colorプロパティ | |
|---|---|
| 値 | <ボーダー色> | transparent | inherit |
| 初期値 | colorプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「border-colorプロパティ」は上下左右のボーダー色を一括して指定する。 その書式は以下のとおりである。
| border-colorプロパティ | |
|---|---|
| 値 | [<ボーダー色> | transparent]{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- <ボーダー色>
- ボーダーの色を指定する。
- transparent
- ボーダーの色を透明にする。ボーダー幅が指定されている場合、指定された幅で透明な領域が確保される。
"border-color"プロパティの4つの値の指定方法は、"marginプロパティ"と同じである。
- ボーダーの色が「1つだけ指定」されている場合は、「上下左右のボーダー色」が指定された値で等しく設定される。
p { border-color: red } - ボーダーの色が「2つ指定」されている場合は、最初に指定された値で「上下ボーダー」を、2番目に指定された値で「左右ボーダー」を等しく設定する。
p { border-color: red #ff0000 } - ボーダーの色が「3つ指定」されている場合は、最初に指定された値で「上ボーダー」を、2番目に指定された値で「左右ボーダー」を等しく、 3番目に指定された値で「下ボーダー」を設定する。
p { border-color: red #f00 transparent } - ボーダーの色が「4つ指定」されている場合は、最初に指定された値で「上ボーダー」を、2番目に指定された値で「右ボーダー」を、 3番目に指定された値で「下ボーダー」を、4番目に指定された値で「左ボーダー」をそれぞれ設定する。
p { border-color: red rgb(255,0,0) rgb(100%,0%,0%) #ff0000 }
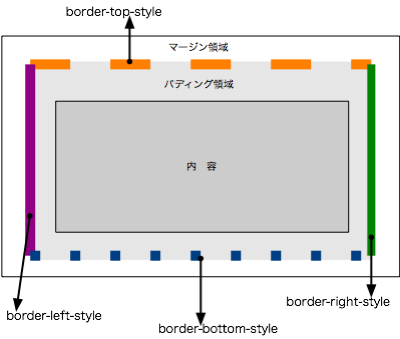
ボーダー形状のプロパティ
ボーダーの形状を設定するプロパティには、「border-top-styleプロパティ(上ボーダー)」、「border-bottom-styleプロパティ(下ボーダー)」、「border-left-styleプロパティ(左ボーダー)」、「border-right-styleプロパティ(右ボーダー)」、およびこれら4種類のプロパティの 一括指定を行う簡略記法の「border-styleプロパティ」がある。

"border-top-style"、"border-bottom-style"、"border-left-style"、"border-right-style"の各ボーダー形状のプロパティは、以下の書式で指定する。
| border-top-style、border-bottom-style、border-left-style、border-right-styleプロパティ | |
|---|---|
| 値 | <ボーダー形状> | inherit |
| 初期値 | none |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「border-styleプロパティ」は上下左右のボーダー形状を一括して指定する。 その書式は以下のとおりである。
| border-styleプロパティ | |
|---|---|
| 値 | <ボーダー形状>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
ボーダーの形状を以下のキーワードで指定する。
- none
- ボーダーなし。border-widthの計算値を0とする。
- hidden
- noneと同じ。ただし、表要素の境界競合に関する部分が異なる(※ 境界結合の解決については割愛する。詳しくはCSSの仕様書を参照されたい。)。
- dotted
- ボーダー形状を点線とする。
- dashed
- ボーダー形状を破線とする。
- solid
- ボーダー形状を1重の実線とする。
- double
- ボーダー形状を2重の実線とする。
- groove
- ボーダー形状を刻み込んだ実線とする。
- ridge
- ボーダー形状を浮き出た実線とする。
- inset
- ボックス全体を埋め込んだように見せる。
- outset
- ボックス全体を浮き出たように見せる。
"border-styleプロパティ"の4つの値の指定方法は、"marginプロパティ"と同じである。
- ボーダーの形状が「1つだけ指定」されている場合は、「上下左右のボーダーの形状」が指定された値で等しく設定される。
p { border-style: none } - ボーダーの形状が「2つ指定」されている場合は、最初に指定された値で「上下ボーダー」を、2番目に指定された値で「左右ボーダー」を等しく設定する。
p { border-style: solid dotted } - ボーダーの形状が「3つ指定」されている場合は、最初に指定された値で「上ボーダー」を、2番目に指定された値で「左右ボーダー」を等しく、 3番目に指定された値で「下ボーダー」を設定する。
p { border-style: solid dashed double } - ボーダーの形状が「4つ指定」されている場合は、最初に指定された値で「上ボーダー」を、2番目に指定された値で「右ボーダー」を、 3番目に指定された値で「下ボーダー」を、4番目に指定された値で「左ボーダー」をそれぞれ設定する。
p { border-style: solid dashed solid dotted }
ボーダー幅、色、形状の一括指定
各ボーダーの幅、色、形状を一括で設定するプロパティには、「border-topプロパティ(上ボーダー)」、「border-bottomプロパティ(下ボーダー)」、「border-leftプロパティ(左ボーダー)」、「border-rightプロパティ(右ボーダー)」、およびこれら4種類のプロパティ、 つまり上下左右ボーダーに同一の幅、色、形状を一括指定する簡略記法の「borderプロパティ」がある。
各ボーダーのプロパティは、以下の書式で指定する。
| border-top、border-bottom、border-left、border-rightプロパティ | |
|---|---|
| 値 | [<ボーダー幅> || <ボーダー色> || <ボーダー形状>] | inherit |
| 初期値 | 各プロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「borderプロパティ」は上下左右のボーダー幅、色、形状を同一にして一括指定する。 その書式は以下のとおりである。
| borderプロパティ | |
|---|---|
| 値 | [<ボーダー幅> || <ボーダー色> || <ボーダー形状>] | inherit |
| 初期値 | 各プロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
以下に例を示す。
h1 { border-left: 2em solid #080 }
h2 { border: 2px solid #ccc }
blockquote {
border-left: 3px dashed #ccc;
border-right: 3px dashed #ccc;
}

