13. 背景画像
背景に関するプロパティのうち、"background-color"については、すでに説明した。 ここでは、「背景画像」に関するプロパティについて説明する。
background-imageプロパティ
背景画像は、「background-imageプロパティ」によって指定する。 その書式は以下のとおりである。
| background-imageプロパティ | |
|---|---|
| 値 | <uri> | none | inherit |
| 初期値 | none |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- <uri>
- 背景画像へのURI(※ URIとは、URL(Uniform Resource Locators)とURN(Uniform Resource Name)を合わせた概念である。現実には、画像へのURLと考えて差し支えない。))を指定する。URIの指定は、url()関数形式で指定する。
このときURIの部分は、引用符で囲んでも囲まなくてもよい。つぎに示す例はすべて同じ意味となる。url(URI)url(images/back.jpg) url('images/back.jpg') url("images/back.jpg") - none
- 背景画像を使用しないことを意味する。
つぎに例を示そう。まずは、以下のような背景画像があるとする。

そして、この背景画像をbody要素に指定したスタイルシートをつぎのように記述したとする。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
}
さらに、そのスタイルシートを適用するHTMLのサンプルを次のように記述した場合、
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>background-imageプロパティ</title>
<link rel="stylesheet" href="test.css" type="text/css"/>
</head>
<body>
<p>
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
</p>
</body>
</html>
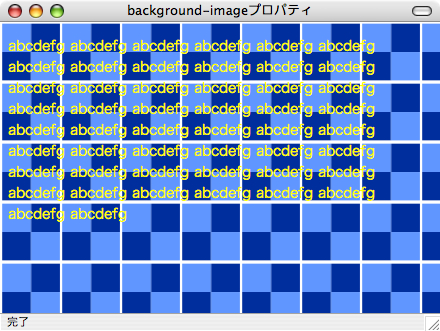
その表示結果は、以下のようになる。

background-repeatプロパティ
「background-repeatプロパティ」は、指定された背景画像をどのように背景に配置するかを指定する。 その書式は以下のとおりである。
| background-repeatプロパティ | |
|---|---|
| 値 | repeat | repeat-x | repeat-y | no-repeat | inherit |
| 初期値 | repeat |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- repeat
- 指定された背景画像を上下、左右に繰り返し配置する。前述のスタイル指定による表示結果がrepeat指定になる。
- repeat-x
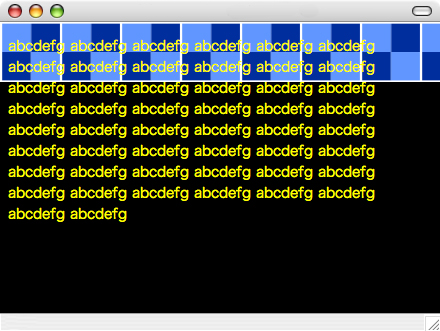
- 横方向にのみ背景画像を繰り返して配置する。前述のスタイルをつぎのように変更し、 表示した結果を示す。
body { color: #ff0; background-color: #000; background-image: url(images/back.jpg); background-repeat: repeat-x; }
- repeat-y
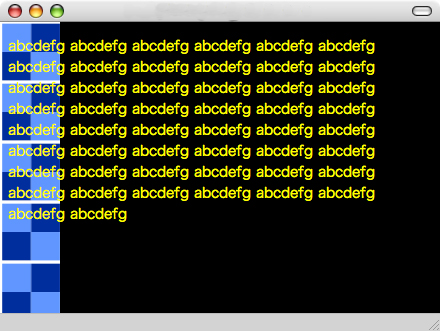
- 縦方向にのみ背景画像を繰り返して配置する。前述のスタイルをつぎのように変更し、 表示した結果を示す。
body { color: #ff0; background-color: #000; background-image: url(images/back.jpg); background-repeat: repeat-y; }
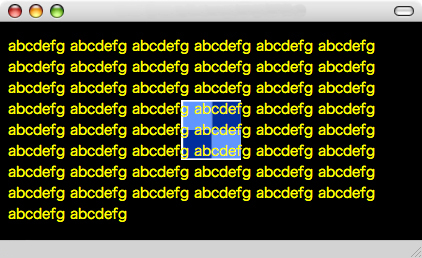
- no-repeat
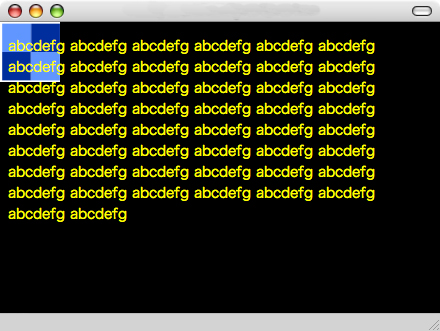
- 背景画像を繰り返しを行いません。つまり、背景画像がひとつだけ表示される。前述のスタイルをつぎのように変更し、 表示した結果を示す。
body { color: #ff0; background-color: #000; background-image: url(images/back.jpg); background-repeat: no-repeat; }
background-attachmentプロパティ
「background-attachmentプロパティ」は、指定された背景画像のスクロール状態を指定する。 その書式は以下のとおりである。
| background-attachmentプロパティ | |
|---|---|
| 値 | scroll | fixed | inherit |
| 初期値 | scroll |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
- scroll
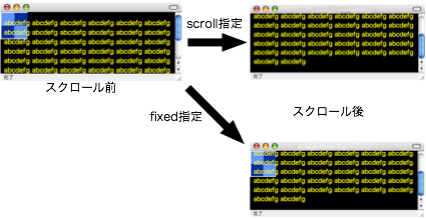
- 指定された背景画像を文書とともにスクロールする。
body { color: #ff0; background-color: #000; background-image: url(images/back.jpg); background-repeat: no-repeat; background-attachment: scroll; } - fixed
- 指定された背景画像を表示位置に固定する。つまり、スクロールしない。
body { color: #ff0; background-color: #000; background-image: url(images/back.jpg); background-repeat: no-repeat; background-attachment: fixed; }
scrollとfixedの画面表示おける違いの結果を以下に示す。

background-positionプロパティ
「background-positionプロパティ」は、指定された背景画像の初期表示位置を指定する。 繰返し配置する場合は、その位置を基準として縦方向あるいは横方向に繰り返される。 書式は以下のとおりである。(※ この書式は、"CSS 2.1"のプロパティであり、"CSS 2"では、"%値"あるいは"長さ"と left、topなどのキーワードを併用した記述はできない。)
| background-positionプロパティ | |
|---|---|
| 値 | [[<%値> | <長さ> | left | center | right][<%値> | <長さ> | top | center | bottom]?]| [[left | center | right] || [top | center | bottom]]| inherit |
| 初期値 | 0% 0% |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | ボックス自身に対する割合 |
- <%値>
-
このプロパティ自身が指定された要素のボックスサイズに対する割合を指定する。 1つ目の指定は水平位置、2つ目の指定は垂直位置を表す。
- "0% 0%"と指定した場合、「背景画像の左上端」を「パディング領域の左上端」に揃える。
- "100% 100%"と指定した場合、「背景画像の右下端」を「パディング領域の右下端」に揃える。
- "30% 40%"と指定した場合、「背景画像の左端」から"30%"、「背景画像の上端」から"40%"の位置を「パディング領域の左端」から"30%"、「パディング領域の上端」から"40%"の位置に揃える。
また、<%値>が1つしか指定されていない場合は、 水平位置となり、垂直方向は"50%"となる。
- <長さ>
-
単位付き数値で、パッディング左上端を基準に、その基点からの長さを指定する。 1つ目の指定は水平位置、2つ目の指定は垂直位置を表す。"%値"と異なり、 画像の大きさは参照しない。
また、<長さ>が1つしか指定されていない場合は、 水平位置を表し、垂直方向は"50%"となる。
- top、center、bottom
-
垂直位置を表すキーワードで、つぎのような対応関係がある。
- 「top」:0%
- 「center」:50%
- 「bottom」:100%
また、垂直方向のキーワードのみが指定されている場合は、 水平位置は"50%"となる。
- left、center、right
-
水平位置を表すキーワードで、つぎのような対応関係がある。
- 「left」:0%
- 「center」:50%
- 「right」:100%
また、水平方向のキーワードのみが指定されている場合は、 垂直位置は"50%"となる。
以下にいくつかの例を見てみよう。 まずは、%値によるスタイル指定と、それを適用した画面表示を示す。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: no-repeat;
background-position: 50% 50%;
}

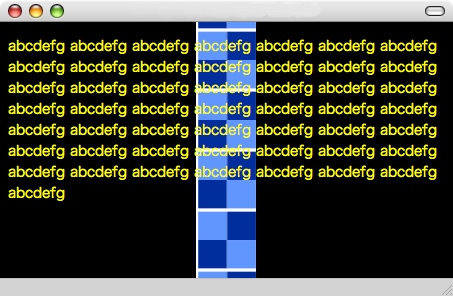
つぎの例は、"50% 50%"に配置された背景画像を縦方向に繰返すスタイル指定と、その結果である。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: repeat-y;
background-position: 50% 50%;
}

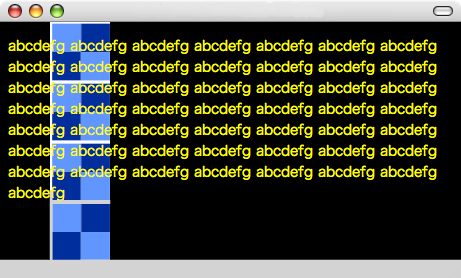
最後に"長さ"によるスタイル指定と、その結果を示す。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: repeat-y;
background-position: 50px 0px;
}

backgroundプロパティ
「backgroundプロパティ」は、背景色"background-color"、背景画像"background-image"、 背景画像の繰返し"background-repeat"、背景画像のスクロール指定"background-attachment"、 背景画像の配置位置"background-position"を一括指定するための簡略記法である。 その書式は以下のとおりである。
| backgroundプロパティ | |
|---|---|
| 値 | [[<'background-color'> || <'backgroound-image'> || <'background-repeat'>|| <'background-attachment'> || <'background-position'>] | inherit |
| 初期値 | 各プロパティを参照 |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | background-positionプロパティの値としてのみ有効 |
例えば、つぎのようなスタイルがある場合、
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: repeat-y;
background-position: 50px 0px;
}
これを"backgroundプロパティ"で記述すれば、以下のようになる。
body {
color: #ff0;
background: #000 url(images/back.jpg) repeat-y 50px 0px;
}

